Thursday, 14 April 2011
Plans after Presentation.
I received some very positive feedback for my project during my presentation. To improve what I have done so far it was suggested to me that I change that sounds my application plays. I totally agree with this and my goal is to find three sounds that fit together a lot better while playing than my 3 sounds do at the moment. I am thinking of using three different instruments e.g guitar, piano and maybe drums. Changing the sounds on my application will help enhance the users enjoyment, and I may even use more than three sounds.
Final Progress Report before Presentation.
Overall I am very pleased with how much I have accomplished for this project considering I was away for the first week due to being sick. Once I got the hang of what I was doing and had my idea finalized, completing the task became less daunting. For my presentation tomorrow I will show my final application, explain some of my ideas and the final stages I went through to get there. I will also explain transformation, which to me is an object beginning as something and ending with different characteristics. My application shows this through the ellipses and the variations of sizes they go through once being drawn. If I receive any suggestions I will definitely take them into consideration and see what I can do to improve my final application over the mid trimester break. I really hope to improve my grade from the first project and I have spent many hours simply trying to get my head around the different codes used. Without going to the extra tutorial I don't think I would have completed this project. I am very glad that I changed from my very initial idea because to me, it would not have been interactive enough and would not have been so effective as my final application has been.
My Three Sounds.
I have put my sounds into a video format in order for me to upload them. The one video contains all three sounds that I have created using the GarageBand program on Mac computers.
Here are my three sounds:
Together the sounds work good together, but when many are playing at once I'm unsure whether the sound will be to hard to listen to. If so I may need to change my chosen sounds for my application.
Application without sound.
I have worked out how to make my application have the movements that I wanted it to. Here are a series of screen shots that show the movement of the circles and the transformation they make.
From these three images you can clearly see the transformation each ellipse has during its stages. Firstly when it is just pulsing, and secondly when it has finished making the sound and continues to grow and fill the screen.
From these three images you can clearly see the transformation each ellipse has during its stages. Firstly when it is just pulsing, and secondly when it has finished making the sound and continues to grow and fill the screen.
I am very happy with how my application is going so far as it includes both interaction and transformation.
Going to the extra tutorial on Weds night helped a lot. Ben explained many things in detail which has helped me to get to this stage.
My plan for adding sound.
For my sound I have the idea of having three different sounds, and as each ellipse is drawn, the program will randomly choose one of my three sounds to play. I will have to carefully choose my sounds tho, as they have to fit together when more than one is playing at once. I am thinking of creating my own sounds from a program that I have on my computer at home. Once I have created each sound I will have to convert them to a MP3 file in order for them to work. After I have created each sound, I will try to upload a sample to my blog.
Progress Report
After hours of looking up codes and watching tutorials I finally worked out how to make each ellipse draw when click and stay where it was clicked, then draw another one where the mouse is clicked again. Here is a screen shot of what the screen looked like when I had clicked several times:

I was really happy when I had completed this step, as it felt like I was slowly getting the hang of using Processing and working out which parts of codes meant what.
My next step is to add colour and the pulsing movement to the circles one they have been clicked and drawn. I am now really looking forward to seeing my finished application. I Can't wait to see what I come u with and how my final will turn out.
For my colour choice I am thinking of using red ellipses because I think it looked effective in my first project. It is a very bold colour and makes a clear statement.
Inspiration Image
I came across this image and it gave me the idea that instead of a line moving down the screen to make each circle play a sound, why not make each circle play once it has been clicked and made on the screen. While the sound is playing, I will make the ellipses pulse from bigger to smaller and vice versa (like a ripple expanding, except it will get smaller as well), and once the sound has stopped the circles will just get bigger and fill the screen. All the circles made over top will do the exact same thing. I now just have to work out code to make this happen, which could be quite difficult as I find the program very difficult to use. For design purposes as well, I think this idea will look a lot better on the screen than the line.
Wednesday, 13 April 2011
Progress so far.
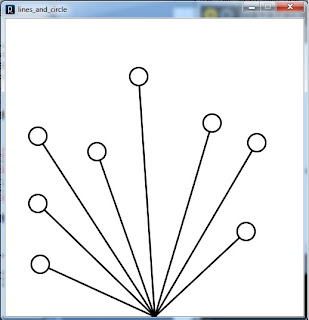
To begin my application I setup my page size, background colour etc. I then created the circle and line by using void Draw. To control the placement of each line and cirlce I have used the mouseX and mouseY function.
Here is a screen shot of what the code came up with -
I now need to work out how to make each circle be clicked to where I want it to go and stay, because I don't want to circles and line to follow everywhere the mouse goes. Only where it is clicked, is where it should stay.
This is the code for this piece of my application:
void setup(){
size(500,500);
background(255);
}
void draw(){
strokeWeight(3);
stroke(0);
smooth();
line(mouseX,mouseY,250,500);
ellipse(mouseX,mouseY,30,30);
}
Here is a screen shot of what the code came up with -
I now need to work out how to make each circle be clicked to where I want it to go and stay, because I don't want to circles and line to follow everywhere the mouse goes. Only where it is clicked, is where it should stay.
This is the code for this piece of my application:
void setup(){
size(500,500);
background(255);
}
void draw(){
strokeWeight(3);
stroke(0);
smooth();
line(mouseX,mouseY,250,500);
ellipse(mouseX,mouseY,30,30);
}
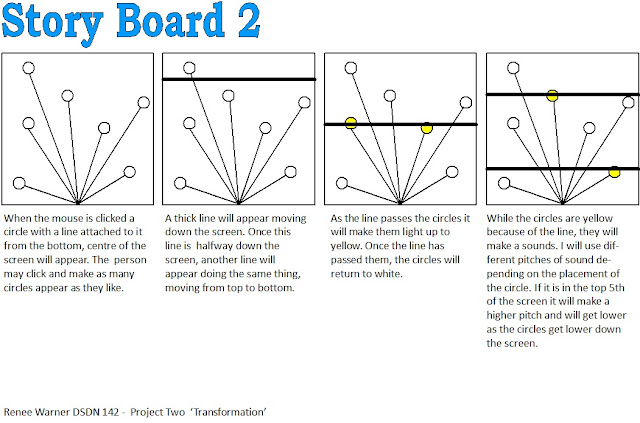
StoryBoard Two.
After thinking about what trasformation means to me, I decided that I needed to come up with a brand new idea.
This is my second story board and the one I hope to stick with for this project.
I am quite happy with this idea and I hope to make it work on processing. If possible I may add extra effects to it etc.
This is my second story board and the one I hope to stick with for this project.
I am quite happy with this idea and I hope to make it work on processing. If possible I may add extra effects to it etc.
Thursday, 7 April 2011
Applications from Processing that have taken my eye.
http://www.openprocessing.org/visuals/?visualID=8164 - This is a link to a application called Fish Pond. I really liked this application as it was very simple but I didn't want to stop playing until I knew what happened in the end. When I noticed the fish was growing as it ate more stars the game became a lot more interesting.
http://www.openprocessing.org/visuals/?visualID=4793 - I also liked this application called Cube It. To me it was entertaining and fun because the falling blocks began to move faster as the game went on. I personally could play this game for hours, even though it is very simple and mindless.
Story Board for Project Two - Transformation
This is a copy of my story board. The pictures I have drawn are very simple but when I create my application I will most likely add effects to the background, use colour and many other things in order for my application to be entertaining and interactive to the user.
Mind Map of Three Ideas
This is a copy of my initial ideas for this project.
I have decided to go with my 'Darts hitting target' idea. I feel I can make this a fun application by adding effects to the background. It will be interactive and meet the criteria of the project.
Wednesday, 6 April 2011
Project One Evaluation
What have you learnt so far, what helped and motivated you to learn?
So far I have learnt to use processing with a better understanding of what the different codes mean. I was motivated by the fact I was using a new programme and learning about it as I went. I liked the thought of creating something unique and appealing. I hope to learn more about the programme as I continue to use it.
Is there anything that you want to improve in your next project?
I would like to improve my time management skills for the next project as this would make the whole process of the project less stressful. I would like to get to know the programme I am using a lot better as well before beginning a project. Another improvement I would like to make would be concentrating more during the studio time as this is when I can get help to fully understand what I am doing.
Set yourself a goal and make a plan on how you could achieve this goal.
My Goal for the next project is to create something new and appealing to others. I will achieve this goal by working hard and not finishing the project until I am 100% satisfied that it is to the best standard it can be.
So far I have learnt to use processing with a better understanding of what the different codes mean. I was motivated by the fact I was using a new programme and learning about it as I went. I liked the thought of creating something unique and appealing. I hope to learn more about the programme as I continue to use it.
Is there anything that you want to improve in your next project?
I would like to improve my time management skills for the next project as this would make the whole process of the project less stressful. I would like to get to know the programme I am using a lot better as well before beginning a project. Another improvement I would like to make would be concentrating more during the studio time as this is when I can get help to fully understand what I am doing.
Set yourself a goal and make a plan on how you could achieve this goal.
My Goal for the next project is to create something new and appealing to others. I will achieve this goal by working hard and not finishing the project until I am 100% satisfied that it is to the best standard it can be.
Subscribe to:
Comments (Atom)